


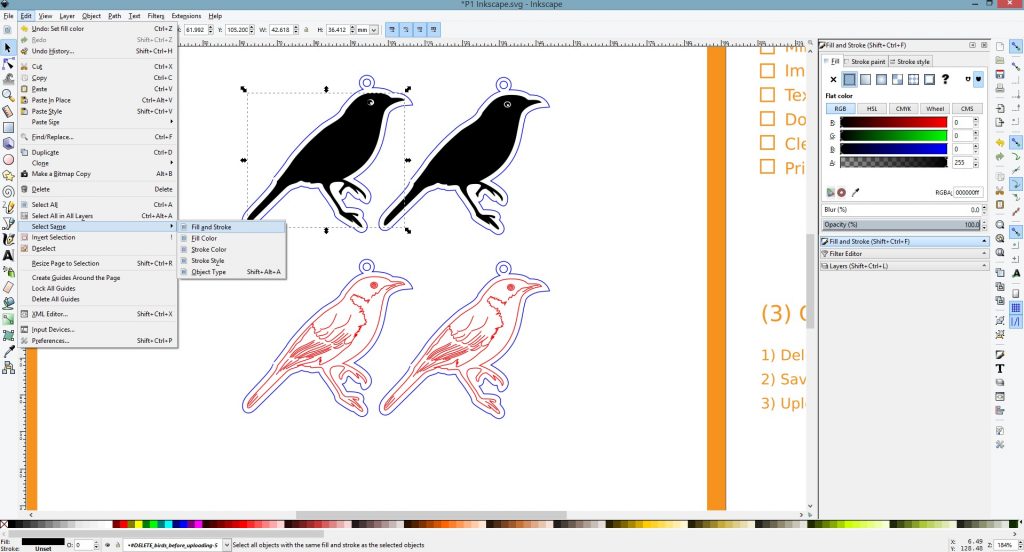
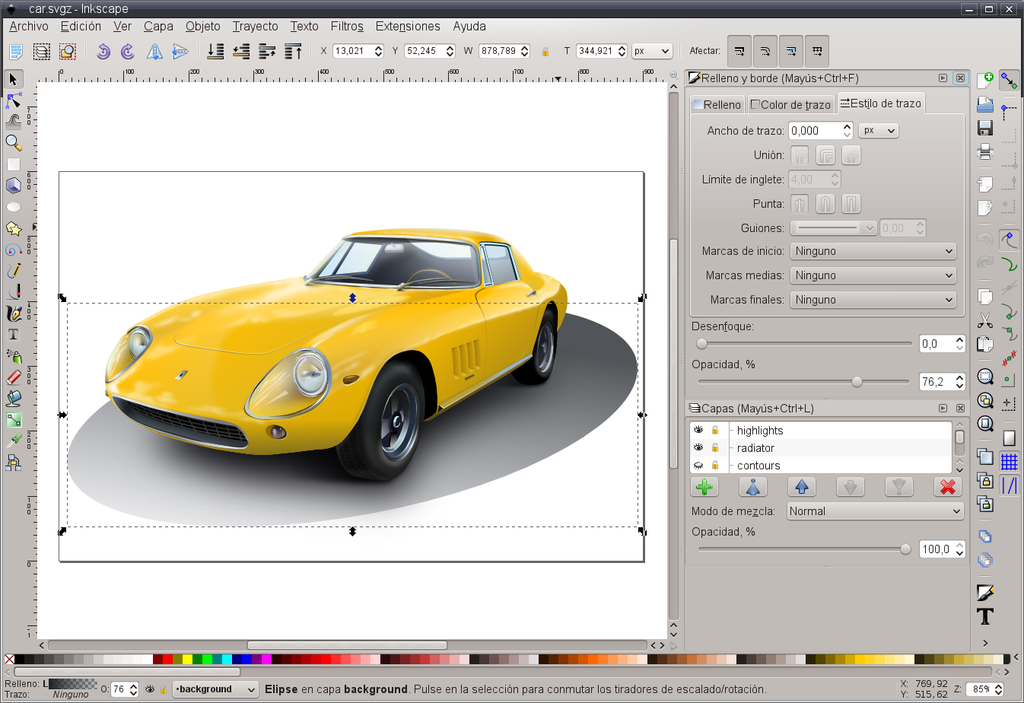
Subscribe to Web Designer here (opens in new tab). Dessin sous inkscape puis création de lanimation sous spriter.Test to do quick animation using Inkscape and. This article was originally published in issue 267 of Web Designer magazine. Test de spriter pour faire deux mini animation. Now we have our icons and they have individual class names, we can apply different fill colours to each of our icons.icon-facebook If we wrap an tag around the icon and add classes to both the and we can style our icons with CSS. We can repeat the previous step in order to output all of our icons. In order to use the sprite as an external file, we need to update the use element to reference the file and then the ID. Now we've defined all of our icons, we can pull them out and use them on the page wherever we need them. Making sure to provide a unique ID and include the viewBox attribute. Now we've created our first icon, we'll do the same for the rest of them. So go to the File menu of the menu bar and click on the Open option of the drop-down list. For this purpose, I will first place an image in the working interfaces of this software. Inside, we'll provide a title and shapes to make up our icon. There is one feature in Inkscape through which we can convert images into vectors in few seconds so let us try this feature of this software.

Inside the tag we'll create our first icon using the symbol tag, we need to give the icon the ID and viewBox attributes. The basic code requires an SVG tag and the empty tag. Create the framework (opens in new tab)įor this tutorial we'll be placing the SVG inside the body of the website, but we'll see how it works using the file externally.


 0 kommentar(er)
0 kommentar(er)
